今回は、AIイラスト生成における「線画」について取り上げます。一口に線画と言っても、さまざまな線画スタイルがあり、どのような線画のスタイルとするかで、イラストの雰囲気が変わってきます。本記事では代表的な線画のプロンプトについて、実際の画像生成例とともに解説していきます。
本記事では、ChatGPT (DALL E3)を用いたAIイラストの生成事例を紹介しています。やり方など詳細については下記記事にて紹介していますので、こちらをご覧ください。

1. 線画のプロンプトの基本
まずは「線画」について簡単に解説します。線画とは、色を塗らずに線だけで構成された絵のことを言い、形を明確にしつつも、シンプルで奥深い表現が可能です。線画にはさまざまな種類があり、スタイルごとに与える印象も異なります。AIイラストで線画スタイルを取り入れることによって、彩色されたイラストとは異なる印象が出てきます。
2. 線画の種類別プロンプト例
ここからは、線画において使えるプロンプト例を日本語と英語で紹介しています。実際に生成した画像例を合わせて載せていますので、具体的なイメージが沸くと幸いです。
ちなみに単純に「線画(line art)」をプロンプトに組み込んで作成した画像例が下記になります。このように、通常の線画を生成するだけであれば簡単です。

① アウトライン線画(Outline Drawing)
アウトライン線画は、物体の外側をシンプルな線で囲むスタイルです。形が明確で、キャラクターやロゴ、アイコンなんかの用途に使いやすそうですね。
- プロンプト例:
「シンプルなアウトライン線画で描かれたキャラクター。」
“A character drawn in a simple outline style, with only contour lines and minimal details.”

② クロスハッチングスタイルの線画(Cross-Hatching Drawing)
クロスハッチングは、線を重ねて陰影をつける技法です。線画において立体感や深みを表現したいときに適していて、ややリアルさや重厚さを求めるときに向いているんじゃないでしょうか。
- プロンプト例:
「クロスハッチングで陰影をつけた線画イラスト。」
“An illustration in a cross-hatching style with shading, creating a textured monochrome look.”

③ 輪郭線画(Contour Drawing)
形状や構造を強調する輪郭線画は、アウトライン線画と類似したシンプルな線画となります。
- プロンプト例:
「コンター線画スタイルのキャラクター。」
“A character in a contour line style.”

④ スケッチ風の線画(Sketch Drawing)
ラフで柔らかい雰囲気が特徴のスケッチ風の線画は、カジュアルな感じの印象を出せます。陰影もついていて、立体感も出すことが可能です。
- プロンプト例:
「ラフなスケッチ風の線画で描かれたキャラクター。」
“A character drawn in a rough sketch style.”

⑤ シルエット風の線画(Silhouette Drawing)
シルエット風の線画は文字通りシルエットスタイルを活用した線画です。シンプルながらもインパクトが強く、影や背景とのコントラストに妙があります。
- プロンプト例:
「シンプルなシルエット線画のキャラクター。」
“A character drawn as a simple silhouette.”

⑥ マンガ風の線画(Manga Style Drawing)
マンガ風の線画は、感情豊かで動きの大きな表現に特徴があります。線の太さや強弱をつけることによって、力強い印象の線画となります。
- プロンプト例:
「マンガ風の線画で描かれた、感情が豊かに表現されたキャラクター。」
“A character drawn in a manga style, with expressive emotions.”

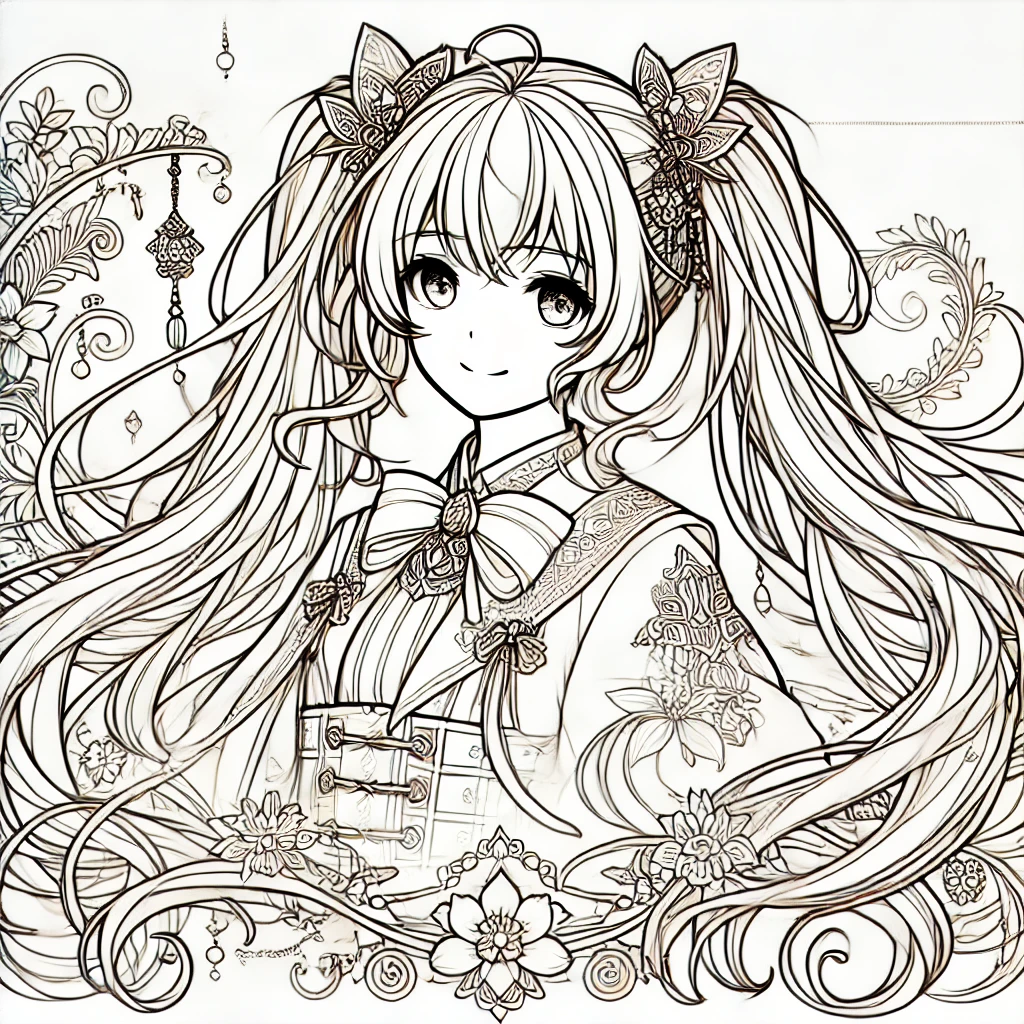
⑦ 装飾線画(Decorative Line Art)
曲線や模様を多用する装飾線を用いた線画です。デザイン性を高めたい場面で活用できます。
- プロンプト例:
「装飾的な曲線と模様が特徴のデコラティブ線画のキャラクター。」
“A character in a decorative line art style, featuring intricate curves and patterns.”

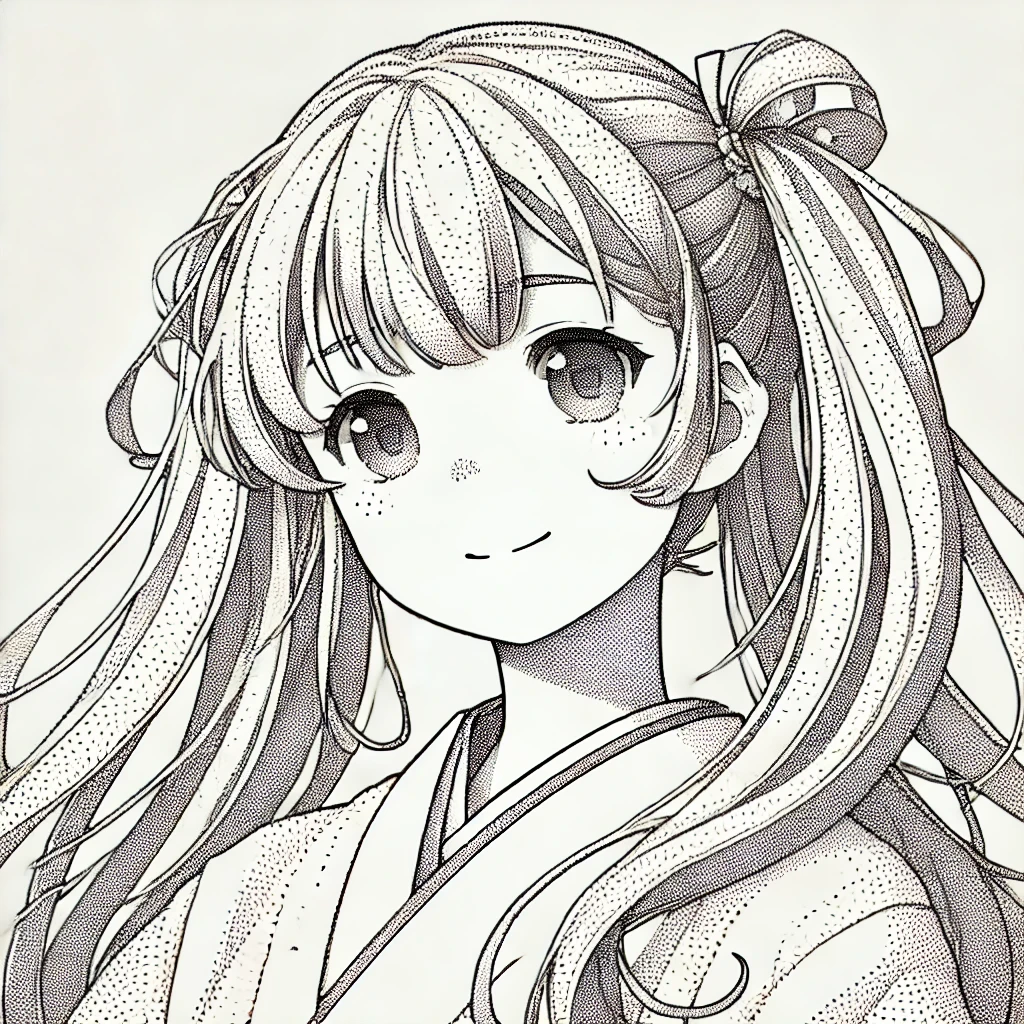
⑧ 点描線画(Dot or Stippling Line Art)
点描は線の代わりに点を使って陰影を表現し、独特の質感を持つスタイルです。
- プロンプト例:
「点描技法で陰影が表現された線画。」
“An illustration in a stippling line art style, where dots create shading and texture.”

⑨ カリグラフィー風の線画(Calligraphy Style Line Art)
カリグラフィー(文字を美しく記す技法)のような太さの変化がある線画で、ダイナミックながらも流線的な優雅さを持った線画となります。
- プロンプト例:
- 「カリグラフィースタイルのダイナミックな線画。」
“A dynamic calligraphy-style line art.”

3. 線画のプロンプト活用ポイント
より線画のクオリティを高めるには、AIイラストの生成時に、以下のポイントを意識してプロンプトに記載すると良いでしょう。
- 詳細な指定を入れる:「細い線」「柔らかいタッチ」など、線の特徴を具体的に記述すると、狙った線画スタイルに近づきます。
- シーンや雰囲気を明示:「現代アート風」「アニメ風のスタイル」など、作品のトーンを伝えるとスタイルが一層伝わりやすくなります。
4. 応用的な線画の活用事例
ここまでに挙げた線画のプロンプトを組み合わせたり、他のプロンプト要素(画風、構図、色彩など)を加味することによって、更にオリジナリティを高めることが可能です。
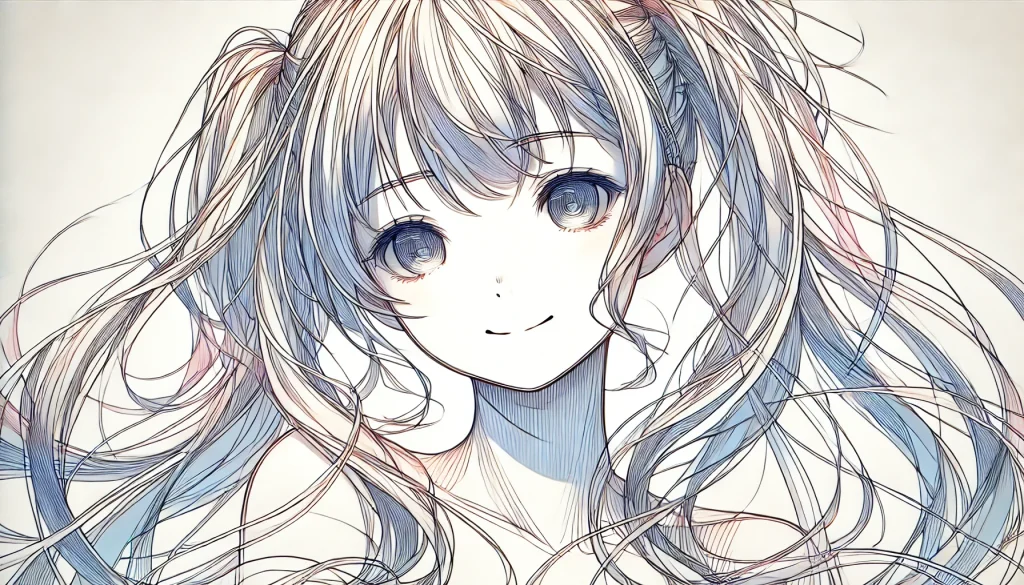
例えば下記の画像生成例では、「繊細でソフトな線画」としたうえで、「クローズアップな構図」や「赤と青の色み」や「画風」、「表情」など複数のプロンプトを組み合わせて追加しています。このように組み合わせによって、線画ベースで品質を高めることができます。

構図、画風、表情については、それぞれ下記記事にて紹介していますので、こちらも参考までにご覧ください。



まとめ:線画でAIイラストの表現を広げる

今回は「線画」に関するプロンプトについて詳しく解説してきました。今回紹介したように、線画の種類とプロンプトを使い分けることで、AIイラストの表現が格段に広がります。この記事を参考にして、さまざまな線画スタイルに活用できるようだと幸いです。
AIイラスト関係のプロンプト一覧は下記記事にてまとめています。よろしければこちらもご覧ください。



コメント