Canvaは、デザイン初心者からプロフェッショナルまで幅広く利用されているオンラインデザインツールです。Canva内のアプリの中で、Speed Painter という機能が実際に使ってみて面白かったため、紹介したいと思います。Speed Painterは、イラスト・画像を手書き風のアニメーション動画として生成する機能を持っていて、下記のような動画が作れます。
また、CanvaでAIイラストを生成する方法については、下記で紹介していますので、こちらもどうぞ!

それでは、以下で詳細を説明していきたいと思います。
Canvaアプリ「Speed Painter」とは?
Canvaは、ウェブ上で作成・編集できるグラフィックデザインツールです。シンプルで直感的なインターフェースを持ち、豊富なテンプレートやデザイン要素を持っており、画像編集だけでなく、パワーポイントのようなプレゼン資料も作成可能です。このブログのアイキャッチも、Canvaを用いて作成することがあったりします。
Canva内には多くのアプリがあり、Speed Painterもその一つになります。アップロードしたイラストや画像をAIによって手描き風のアニメーションに変換し、動画としてダウンロードすることが可能です。
特徴的な点をまとめると下記が挙げられるかと思います。
- 無料で利用可能: Speed Painterは無料で利用でき、Canvaの無料アカウントでも使用可能です。
- 複数のオプション: 線画作成の時間、着色の時間、手の有無などが選べます。
- 画像から簡単に作成: 複雑な操作はなく、画像さえ用意すればAIが自動で作成してくれます。
Speed Painterの基本的な使い方
それでは、SpeedPaintアプリの使い方について説明していきます。
なお、Canvaそのものについては今回は説明しませんが、公式HP(https://www.canva.com)からサインインすることで使用することが可能です。

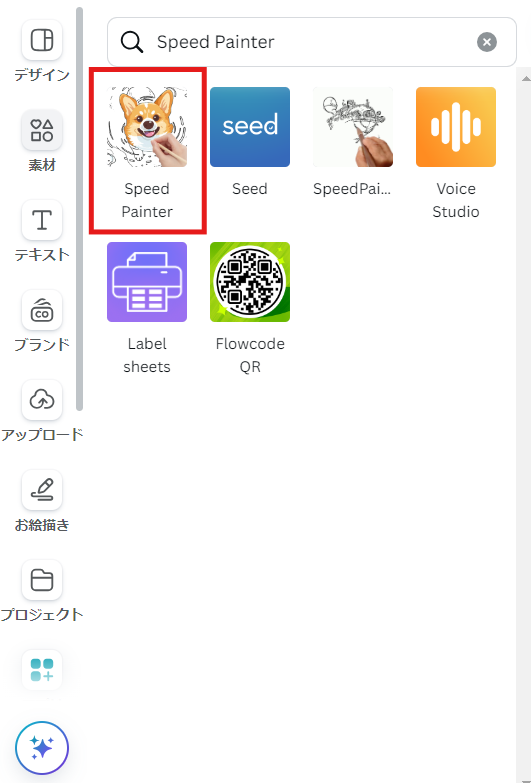
赤枠で囲んだアプリを選んでください。
*なお「Speed Paint」という類似のアプリがあり、同様の手書きアニメーション風の編集処理が出来るようなのですが、こちらは有料になります。
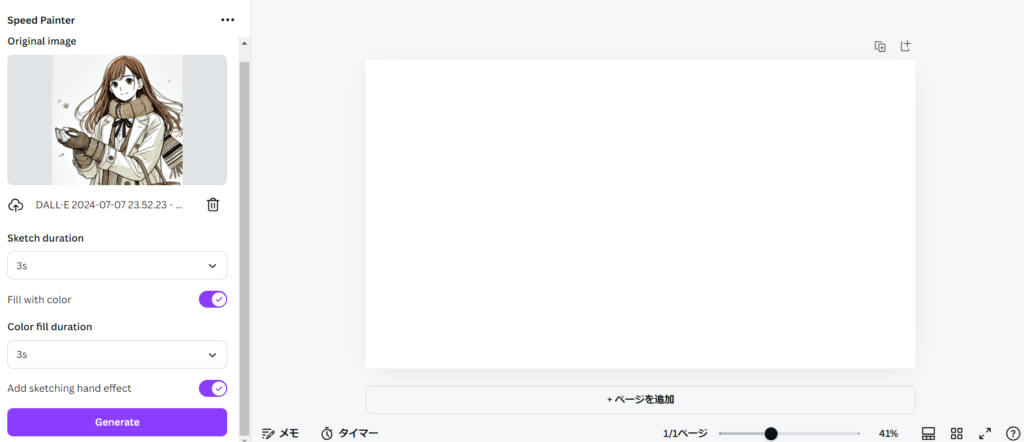
sketch duration = 下絵の描画時間、color fill duration = 彩色の時間

完成した動画が下記になります。早送りをした手書き風のアニメーションが生成されています。
Speed Painterで生成したアニメーションの事例
実際に生成した事例について、以下で紹介してきます。なお、元画像はChatGPTで画像生成しており、具体的な作成方法などは下記でまとめていますので、こちらも興味があったらご覧ください。

キャラクターイラストの手書き風アニメーション
最も使用が想定されるのは、このようなキャラクターなどのイラストについての手書きアニメーションかなと思っています。演出としてはユニークですし、インパクトが出やすいと思います。
テキストの手書き風アニメーション
テキストについても同様に画像化してあれば、手書き風アニメーションとして処理することが可能です。実際に、本ブログのロゴとタイトルについての動画生成したものが下記になります。実際に文字を描いているような、おしゃれな演出感は出てきますね。
もちろん、After Effectsのような編集用のソフトでこのような処理は可能ですが、小回りは利かずとも、手軽に無料である程度の品質が達成できるのはポイント高いように思います。
Speed Painterでの注意点
ここまで良い点を示してきましたが、一方で使用するうえで注意したいところもありますので、説明していきます。
複雑なイラストは処理できない
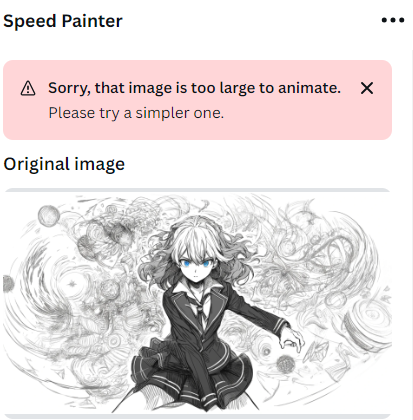
元のイラストが複雑すぎる場合には処理がストップする場合があります。その場合は下図のようなコメントが出てきて生成が停止されるか、処理待ちの状態のまま進まなくなります。
そのため、ある程度簡単な画像を用いたほうが、アニメーション化の成功確率は高まります。

描写の順序が不自然になりやすい
そもそも全体的に作画順序は不自然な部分はあるのですが、特に下絵の作成順序に違和感が発生しやすい場合があります。下記動画はそれが顕著で、顔の左側の描画だけかなり遅れており、おかしさを感じやすくなっています。
完成状態の動画の品質が下がる場合がある
元の画像と、生成した動画の最終フレームを比較すると、品質的には粗さが見られる場合があります。下記の画像例は、元々の画像と比較すると画質やディティールが結構損なわれていることが分かるかと思います。
生成した動画
元々の画像

まとめ
本記事では、CanvaのSpeed Painter機能について説明してきました。無料で簡単に手描き風のアニメーション動画を作成できるので、試してみる分には面白いかなと思います。


コメント